こんにちは!ゆきまさです!!(@yyykms)
Webサイトを見るときにPCで見たりスマホで見たりしますが、どのデバイスからでも見やすいようにデザインを変える必要があります。
最近ではスマホで見る方が多いということなので、スマホファーストなWebサイトが増えているそうです。
そこで今回は授業で習ったスマホサイトコーディングのレスポンシブWebデザインのやり方について簡単に書いていきます。
他の種類に興味がある人は色々探してみてください!!
レスポンシブWebデザインとは
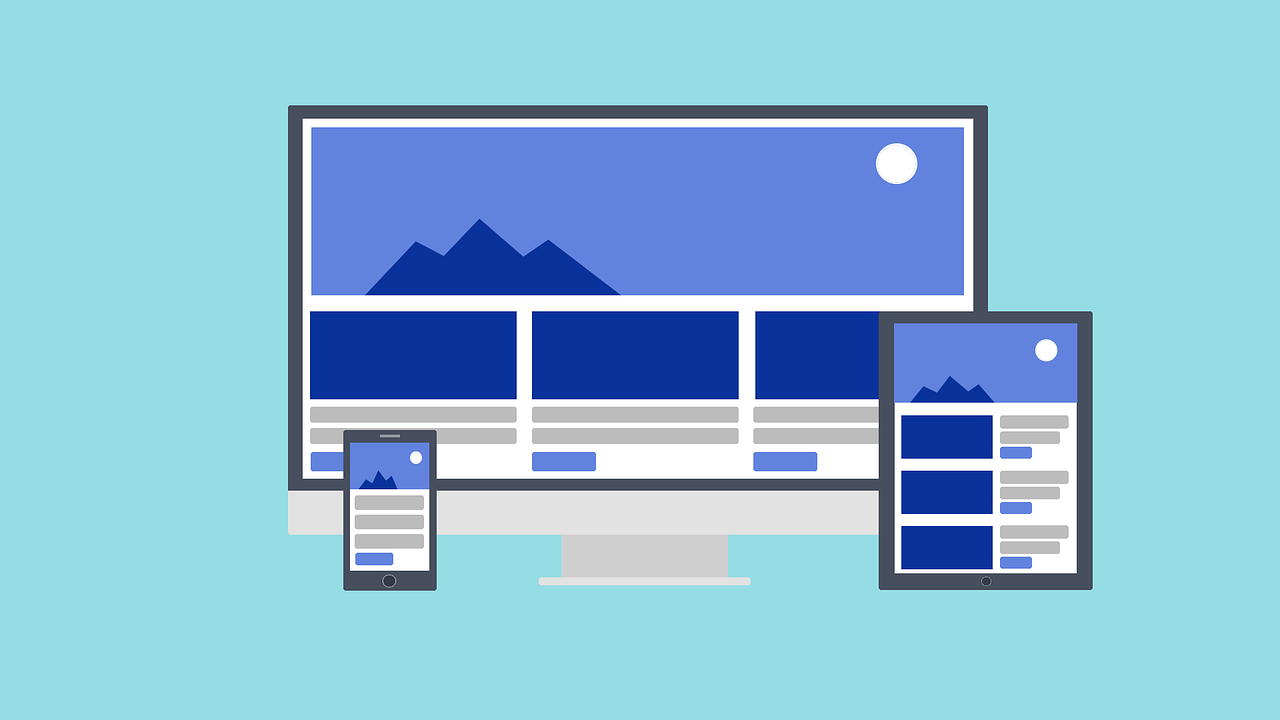
レスポンシブWebデザインとは、画面幅を判断基準にして各デバイス(PCやスマホ等)用にページレイアウトやデザインを調整して表示させる手法です。
もちろんレスポンシブにするには、メリットもデメリットもあります。
メリット
- HTMLファイルが1つで済む
- SEO対策に有利
HTMLファイルが1つということは修正などがあった時にメンテナンスが楽になります。
PCやスマホごとにHTMLファイルがあると、修正などの作業がそのファイル分増えてしまいます。
あとはURLがPC・スマホ共通なのでコンテンツが分散されず、シェアされやすくなります。
デメリット
- 構成が複雑になる
- 基本的に同じデザインとなる
- 表示が遅くなる
各デバイスのコンテンツを1つのHTMLファイルに記述するため構成が複雑になってしまいます。
またHTMLファイルが1つなのでスマホとPCのデザインを大幅に変更できません。
そして各デバイス用の様々なデータが組み込まれていているので、読み込まなくてもいいデータも読み込まれるため表示が遅くなってしまいます。
HTMLファイルが1つになるということはメリットでもありますが同時にデメリットにもなるのです。
レスポンシブWebデザインの作り方
まずレスポンシブにするために、新たに覚えることは2つしかありません。
この後説明しますが、「viewport」と「メディアクエリ」が出てきます。
それ以外はHTML/CSSの応用でできるのです。
viewportの設定
viewportとはデバイスごとに表示幅などを変更させて、見やすく表示するためのmetaタグです。
例えばスマートフォンの表示領域の幅は小さく見ずらいです。なのでその機種に合った幅の表示領域を指定するような感じです。
HTMLの<head>内に以下のコードを入れるとデバイスごとに見やすいサイズとなります。
<meta name="viewport" content="width=device-width,initial-scale-1">レスポンシブデザインにするときに「width=device-width」は必須項目になります。
その他の設定はサイトごとに使いやすいように調整してください。
とりあえずレスポンシブデザインを行うのであれば、このコードをコピペして使用していればいいでしょう。
メディアクエリでCSSの振り分け
メディアクエリとはデバイスごとにCSSを適用させるためのコードです。
方法はHTMLの<head>タグ内に<link>として挿入するやり方と、CSSに直接記述するやり方があります。
HTMLの<head>内に記述する方法
1つ目はHTMLの<head>タグの中に、<link>要素で記述するやり方です。
コードとしては以下のような記述です。
<link rel="stylesheet" href="small.css" media="screen and (max-width:480px)">気になるのはこの部分ですよね!
「media=”screen and (max-width:480px)”」
「screen」はどのような媒体(メディアタイプ)でアクセスしているかを判断します。
そして厳密にいうとscreenの後の「and (max-width:480px)」の部分がメディアクエリと呼ばれています。
このメディアクエリは端末でアクセスしていることを判断し、かつ横幅が480px以下(max-widthなので)の時にこのスタイルを適用するということになります。
つまり、スマホなどの幅に合わせてそのサイズの端末で見る限り、スマホ用のスタイルシートの「small.css」が上書きで適用されるわけです。
設定している値(ここでは480px)より大きければここで指定している「small.css」が適用されないので、PC用のデザインとなります。
デバイスがスマホだけではないのでいくつかCSSを用意すると思います。
<!-- 画面幅が1025px以上はこのファイルが適用される -->
<link rel="stylesheet" href="big.css" media="screen and (min-width:1025px)">
<!-- 画面幅が481pxから1024px以下はこのファイルが適用される -->
<link rel="stylesheet" href="medium.css" media="screen and (min-width:481px) and (max-width:1024px)">
<!-- 画面幅が480px以下はこのファイルが適用される -->
<link rel="stylesheet" href="small.css" media="screen and (max-width:480px)">
例えば上記のように書けば複数の端末用に用意することもできます。
それぞれ指定しいている画面幅をブレイクポイントと呼びます。これはあとで説明しますね。
このようにデバイスによって、読み込むファイルを自動で切り替えるようにすることができるのです。
しかし、この方法はHTMLやCSSファイルが多かったりしたら、それぞれに記述していかないといけません。
また、読み込むファイルが多くなってしまうため、基本的には次に紹介する方法で行うといいでしょう!
CSSに記述する方法
もう1つの方法はCSSに直接メディアクエリを書き込む方法です。
先ほどの方法だとデバイスごとのCSSを用意する必要がありますが、こちらの方法は1つのスタイルシートにメディアクエリを記述していきます。
実務では基本的にこちらの方法で使われることが多いようです!!
@media screen and (min-width:1025px) {
/* 1025px以上の画面幅のCSSを記述 */
}
@media screen and (min-width: 481px) and (max-width:1024px) {
/* 481px以上、1024px以下の画面幅のCSSを記述 */
}
@media screen and (max-width: 480px) {
/* 480px以下の画面幅のCSSを記述 */
}やり方としては、通常のCSSファイルの末尾に上記のような記述をし、波括弧({})の中にCSSを記述していきます。
この記事で説明しているのはPCのデザインからスマホなどにデザインを適用させていくやり方で、「デスクトップファースト」などと呼ばれたりします。
ブラウザは上から下にデータを読み込んでいきます。
そのため、「デスクトップファースト」の場合は画面幅が大きい順に上から記述していく必要があります。
そして「デスクトップファースト」の逆として「モバイルファースト」と呼ばれたりします。
「モバイルファースト」は元のCSSをスマホ用に記述してから、メディアクエリによって、画面幅が小さい順に上から記述していきます。
ターゲットにするサイト閲覧者などによってどちらを重視するかが変わってきますが、最近では「モバイルファースト」が多いようです。
スマホ利用者が多いのはもちろんありますがその他の理由としては、
「デスクトップファースト」だと、モバイル用のCSSを読み込むまでに余計なデータまで読み込んでしまい、表示が遅くなるといったデメリットがあるからです。
ですのでサイト制作の意図によりますが、基本的には「モバイルファースト」で作成するのがいいでしょう。
以上のように特に難しいことはせずに、今までのHTML/CSSの応用でレスポンシブデザインができるようになります。
CSSに記述するときは「media」の前に「@」を忘れないように!!
ブレイクポイントと
max-width、min-width

ブレイクポイント
ブレイクポイントとは、画面幅に合わせてCSSを切り替える時に使用する、切り替えポイントのことです。
メディアクエリを使って、デザインが適用するを幅を設定することで、各デバイスに適した表示をします。この設定した幅のことをブレイクポイントと言います。
主要なポイントに合わせることが多く、320px~600px、768px、1024pxのようなブレイクポイントが一般的に使われたりします。
しかし、ブレイクポイントは新しいデバイスが登場するたびに、いろんな画面幅が増えていくため一概に決まってはいません。
現在のよく使われているブレイクポイントを確認したいときは「ブレイクポイント 最新」などで検索すると出てきますので調べてみてください!!
なおブレイクポイントについて自分がお世話になった記事を共有しておきますね。
またStatCounterというサイトを見ると世界単位や日本単位で、使用しているデバイスや使用ブラウザの統計を確認できるので、こちらも利用してみてください。
max-width、min-width
今までにmax-widthやmin-widthが出てきたと思いますが、 レスポンシブデザインをするなら必須プロパティとなります。
これらは名前の通り要素の最大幅と最小幅を設定するものです。
もう少しわかりやすく説明すると、「max-width: 480px」は480pxより大きくならない(480px以下)というもので、
「min-width: 480px」は480pxより小さくならない(480px以上)という意味になります。
「width: 100%;」を指定するとその要素の背景がスクロールした分だけ途切れてしまいます。
なので「min-width」で要素の幅を指定しましょう。
詳しくはこちらの記事を見てください!!
max-widthとmin-widthについてはサルワカの記事がとても分かりやすいので、こちらでちゃんと理解しておきましょう!
【CSS】max-widthとmin-widthの使い方まとめ
これらの値を使い各デバイスごとのブレイクポイントを決めています。
「max-width: 480px」と「min-width: 480px」のように、
ブレイクポイントの指定は数値が被らないように注意しましょう!!
レスポンシブ化する具体的な大まかな流れ
ここでは例として、授業で習ったPCファーストで話を進めていきたいと思います。そしてメディアクエリはCSSに直接記述していきます。
CSSはPC用の記述をベースにスマホ用のCSSを記述していきますので、メディアクエリは1つだけとし、その中にスタイルを定義していきます。
- HTMLの<head>内に以下のviewport用のmetaタグを追加。
<meta name="viewport" content="width=device-width,initial-scale-1">- CSS内にメディアクエリを追加。
@media screen and (max-width:480px) {
/* スマホの縦幅480px以下のCSSを記述 */
} - 「width」の設定を変更する。
width: auto;スマホ用に上書きするためメディアクエリ内に、PC用デザインで指定をしているセレクタの「width」を「auto」にします。
ここではPCファーストで行っているため「width」を固定幅で指定していると思いますが、横幅が小さくなるため可変できるように「auto」としています。
モバイルファーストの場合は、「auto」にしてある「width」を任意の固定幅にしましょう。
- 「min-width」を「0」にする
min-width: 0;ここは上記の「width」のように「auto」にすればよいかと思いますが、ブラウザによって反応しない場合があるみたいなので対象セレクタに「0」を指定してすべてを可変にしましょう。
- 「img」に「max-width」を設定する
img {
max-width: 100%;
height: auto;
}「max-width」にすることで、大きな画像が親要素の幅をはみ出るのを防ぎます。
親要素の幅を画像が超えた場合、「max-width: 100%;」を記述しておくと、親要素の幅100%まで縮小してくれます。
そして幅が縮小した際に「height: auto;」とすることで縦横比を固定しながら高さも縮小してくれるので結構重要です。
なお、この記述はスマホ用のデザインでなくても使いどころがあると思うので、PC側のスタイルに記述して全体に適用させてもいいでしょう。
- 「float」の解除
float: none;スマホだと1カラムで表示させるので、PCで表示している2カラムや3カラムを「float」を「none」にすることで解除できます。
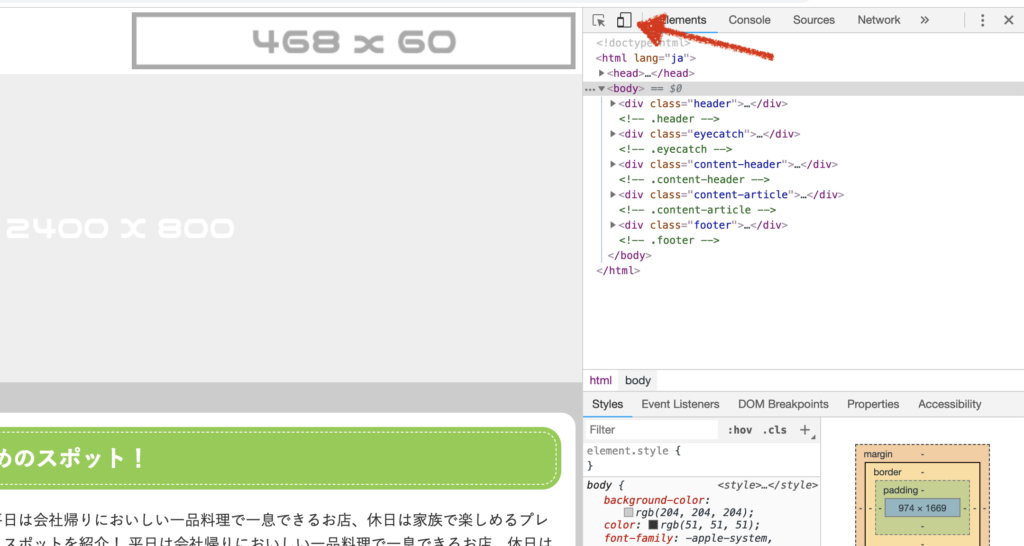
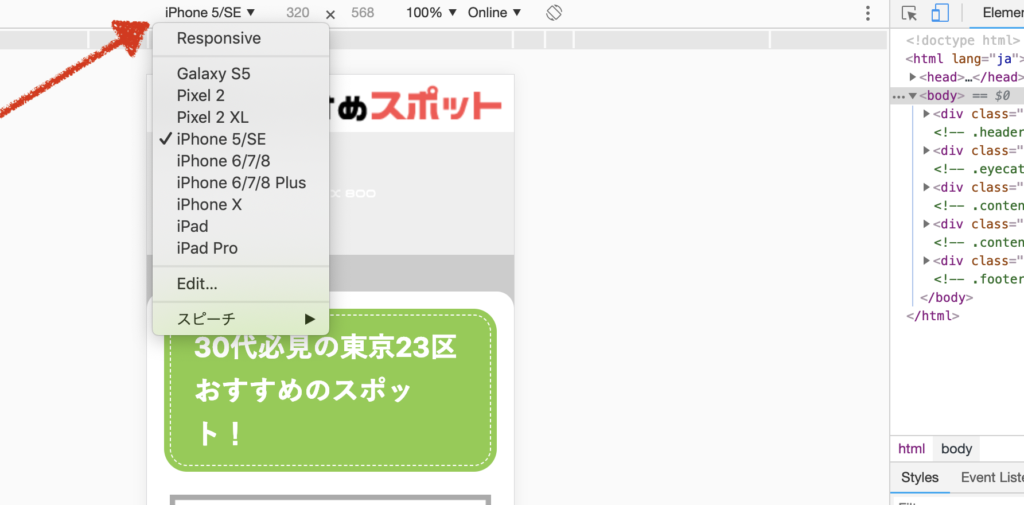
- デベロッパーツールを使って微調整
あとはchromeなどのデベロッパーツールを使いながら、各要素のずれやサイズなどを確認していく。
デベロッパーツールにはスマホ用のサイズで検証してくる機能があるのでそちらを使うといいでしょう。


幅の狭い「iPhone5/SE」で調整しますが、「iPhone6/7/8plus」などの幅の広い画面でも確認していきます。
主に左右のマージンの余分な余白があったりするので、「0」を指定したり、
インラインブロックによって表示がうまくいかなかったりするので、「display: inline;」にしたりその都度訂正していきます。
- 表示用クラスを追加
PCデザインには表示させたいけど、スマホデザインでは非表示にしたいときや、またその逆のときは要素スタイルに「display: none;」を記述することで非表示にすることができます。
/* .pcはPC用のクラス */
/* .spはスマホ用のクラス */
.pc {
/* PCデザインの時は表示 */
display: block;
}
.sp {
/* PCデザインの時は非表示 */
display: none;
}
@media screen and (max-width:480px) {
.pc {
/* スマホデザインの時は非表示 */
display: none;
}
.sp {
/* スマホデザインの時は表示 */
display: block;
}
} 上記のように記述し、PCのみに表示させたい場合は「pc」クラスを、スマホのみに表示させたい場合は「sp」クラスを、
それぞれ適用させたいHTMLタグに追加することで表示させたり、非表示にさせることができます。
基本的には以上のような流れでレスポンシブデザインにできると思いますが、HTMLを記述する際はレスポンシブ化した時のことも考えて組み立てていく必要があります。
ここでは大まかな流れとして説明していますので、もっと細かい所なども出てくるかと思います。
また、デスクトップファーストで話を進めましたが、基本的にモバイルファーストもやり方は似ています。
「width」や「float」などは解除していきましたが、モバイルファーストの場合は逆に設定していけばいいでしょう。
まとめ
- viewportの設定
- メディアクエリでデザインごとにCSSを分ける
- デバイスごとのCSSを記述
簡単にまとめるとこのようになります。
大事なのは「デスクトップファースト」でも「モバイルファースト」でもレスポンシブ化をした時のことを考えながらHTMLを記述していくことだと思います。
レスポンシブデザインにしても文書構造が崩れてしまったらとても手間がかかります。
ですのでこれらを意識しながらレスポンシブデザインにチャレンジしてみてください!
今回は授業で習ったことを中心にまとめてみたので、細かいことは省かれてしまっていると思います。
ですので本格的にレスポンシブWebデザインをする場合はこの記事も参考にしながら、ほかの記事なども見て、様々な情報を得ながらやってみてください!!