こんにちは!ゆきまさです!!(@yyykms)
皆さんはHTML/CSSの学習はどのように行いましたか?
僕の学習の基盤はスクールでのカリキュラムに沿ったもになりますが、以下の流れが自分がやってきた内容となります!
- progateでレッスンの周回
- 参考書を周回
- Webサイトを模写コーディング(違うサイトで2回)
とこのように基本的にどれも周回してました。
いろいろな方法で学習しましたが、この中で圧倒的に学習が身についたのがサイトの模写です。
基礎学習を終えたらどのサイトでもいいので、さっさとWebサイトの模写を行うことをオススメします!!
そして、今回は自分が行った学習方法の中で苦戦したことや注意事項、おすすめ事項などをご紹介していこうと思います。
progateの周回
「progate (プロゲート)」というのは、オンラインでプログラミングを学習できるサービスです。
誰しも通るルートだとは思いますが、ほんとの最初はこの「progate」で十分だと思います。
パソコンで行うことはもちろん、スマホやタブレットなどのアプリもあるので、移動中などにも行えます!会員登録をしましょう!!
基礎をわかりやすくスライドで説明してくれて、実際に自分でコードを打ち込んでいけます。
また、環境構築をする必要がなく、このサービスのみで完結してしまうので初心者はとりあえず「progate」をやっておけばいいでしょう。
金額は月額980円(税込)ですが周回したりアプリでもできることを考えると安いでしょう。
ですので有料会員になって上級などのコースもやっていきましょう。
オススメ周回方法
「progate」には初級、中級、上級、道場コースなどのようにレベル別でレッスンが分かれています。
もちろん0から始めた状態だと初級ですらつまずくことがあるかと思いますが、2週3周していると問題が同じなのでスラスラ進めるようになっていると思います。
何が言いたいかというと、周回は初級から道場コースを回るのではなく、上級から道場コースで回るのをオススメします。
移動中の時間も使い、初級、中級あたりのコースはさっさとマスターして上級や道場コースを周回しましょう。
参考書から入るのもいいと思いますが、 基礎の基礎を知るために「progate」がいいかなと思います。
注意事項
この「progate」はコースを進めていくとどんどん経験値が積まれて、レベルアップをしていくのでゲーム感覚でできます。
一見楽しそうでゲーム感覚なら進めやすいと思いますが、知識は備わったのにレベルアップ目的で初級などのコースを周回する人が出てくると思います。
僕がそうでした(笑)
すでに知識を得たので、次に進んだほうがいいのにレベルアップ目的で初級を回るのは時間がもったいなすぎます。
そして何より効率が悪いです。
しかもコースを進めていくと初級で学習した内容が嫌でも出てきますので、基礎の概要をつかんだら初級、中級などはさっさと終わらせましょう。
あとは、初心者にはわかりやすく学習しやすいサービスですが、「progate」に出てくる知識以上が学べないため、ある程度周回したら「progate」自体の学習をさっさと終わらせるのがいいと思います。
参考書の周回
一通り「progate」を回ったら参考書の購入をオススメします。
どういった内容の参考書がいいかというと、チュートリアルみたいに実際にサイト制作をしながら学べるような参考書がいいかなと思います。
HTMLとはなにかとか、CSSとはなにかといったような超初心者向けの参考書よりは、何かを作りながら学べるようなもののほうが圧倒的に勉強になります。
「progate」で得た基礎的な知識を使いながらさらに多くの知識も得られるようになりますし、複数のファイルの使用や、テキストエディタによるコードの記述などにより実践的な学習ができます。
最初に言いましたが、サイトの模写が圧倒的に勉強になります。
サイトの模写をするまでの練習みたいな感じで、参考書で簡単なWebサイトを作っていくといいでしょう。
使った参考書
HTML/CSSの学習で僕が使ったおススメの参考書が2つあります。
まずはこれ。「作りながら学ぶ HTML/CSSデザインの教科書」です!
基本的にこの参考書を使って学習を進めていました。
この参考書は簡単なホームページを作っていくのですが、基本的な技術が詰まっています。
よかったところ
- HTMLの基本構造がわかりやすい
- サンプルサイトを作っていくのでだんだん仕上がりが見えてきて楽しくなってくる
- エディタの導入やファイルの作成も書いてある
- サンプルファイルを確認しながら進められる
- サーバーを使ってサイトを公開する手順まで教えてくれる(僕はサーバーは契約せずにやり方のみ読んでました)
- SNSボタンの設置やGoogleマップの埋め込みなどの技術もわかる
このようにとても内容が濃いので最初にこの参考書で進めてみるといいと思います。
よくなかったところ
- この参考書の作成から時間が経っているため外部サイトなどのバージョンが古かったりする
- レスポンシブデザインなどはこの参考書では学べない
正直そんなに悪いところは感じなかったです。
僕はこの参考書を3周しました。3周もやる時間がもったいないと思うかもしれませんが、騙されたと思って繰り返しやってみてください!
1回目と2回目、そして3回目のすべてにおいて身につくことが違ってくると思います。
レスポンシブや様々なレイアウトを学びたい人は次に紹介する参考書がオススメです!
参考書にはバージョンによる変更や訂正などがあるため正誤表を確認しましょう!
他に使った参考書
同じ参考書を周回すると知識や技術がとても身に付きますが、その参考書以外のことは調べたりしないと身に付きませんよね。
そこで様々なデザインに対応したコーディングを学べる「HTML5/CSS3モダンコーディング」がオススメです!!
これはスマホが主流な今の時代に対応したレスポンシブデザインなどが学べるのでとてもいいと思います!
そして僕が何よりいいなと思ったのが、先ほど紹介した 「作りながら学ぶ HTML/CSSデザインの教科書」 で記載されてなかったCSSの種類や使い方などが書いてあるんです。
様々なデザインを学べますし、CSSの被りが少ないと思いました。
この2つの参考書の組み合わせが最強なのではないかと思ってます!(他の参考書をあまり見ていないので笑)
そんなわけで気になる人は参考にしてみてください!
Webサイトを模写コーディング
HTML/CSSの1段落のゴールとしてサイトの模写が良きではないかと思っています。
今までは「progate」や参考書の指示にしたがってコードを打ってきましたが、実際は指示などなく自分で考えてコーディングしていきます。
サイトの模写はすでにあるサイトを使用するためデザインを考えないで良かったり、わからなくなったらサイトのコードを確認することができます。
学習としてはより実践的で簡単に行うことができるので、是非チャレンジしてください!!!
僕自身サイトの模写をしたことにより一気にHTML/CSSの知識や技術が身についたと思っています!
Webサイトの模写とは
そもそも模写って何?という人のために説明しておくと、
一般の企業などが公開しているWebページを、ソースコードを見ずに似たようなコーディングをすることです!
模写するサイトをまず見つけなければいけませんが、どのサイトにすればいいか迷うと思います。
実際このサイトを選ぶ作業も今まで勉強してきた知識を使えば、このあたりはこういうCSS使ってそうだな〜とか見た目で予想できると思います!
なので自分ができそうなサイトを選んでやってみてください!
どうしてもわからなかったり探すのが面倒な人は自分が好きな企業のサイトや、自分が好きな商品のサイトを模写してみても良いんではないでしょうか。
サイトを探すのに参考になりますのでこちらの記事も見てみてください。
サイト模写のやり方
前提として模写するサイトのソースコードと、自分が打っていくコードは内容が違くても全然問題ありません!!
逆に違うやり方でできるんだと可能性が広がるんじゃないかと思います。
そして基本的にはソースコードは見ませんが、全然わからなかったり進まないような時は見ても良いでしょう!
あとはフォントや幅などの長さもある程度見ても良いと思います。画像などの素材はダウンロードして使用しましょう。
基本的に見た目を似たようにコーディングしますが、細かいところまでは気にしなくて良いです。
模写するにあたっての便利なツールを紹介してくれている記事があります。
こちらを参考にして進めてみましょう!
Webサイトをコーディング模写するやり方と使用するツール | HPcode
参考までに自分が模写したサイトをご紹介します。
1つ目が野村総合研究所の「NRIの強み」という1ページです。
NRIの強み:ビジネスモデルの特徴 | 企業情報 | 野村総合研究所(NRI)
2つ目がN高等学校の「N高について」という1ページです。
いずれもかなりボリュームがあって結構時間がかかりました。
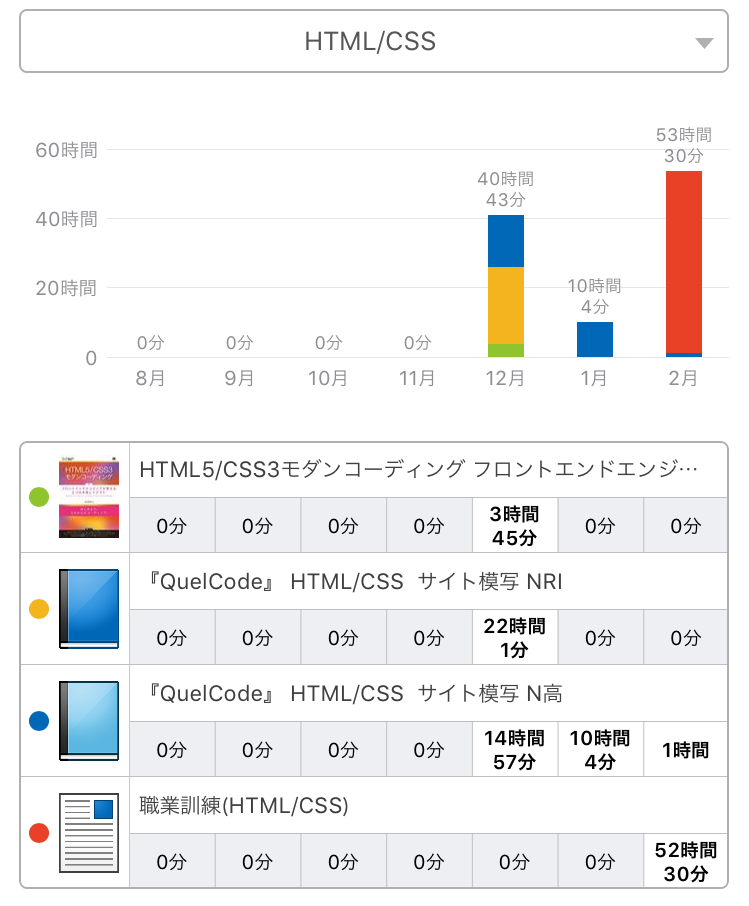
studyplusで時間管理していたのでこちらもご参考に!

「progate」と参考書はstudyplusで記録しはじめる前だったので、時間は詳しくわかりませんが、12月から勉強を始めたので月50時間ぐらいは使ったかもしれませんね。
まあこのようにかなり時間を使ってしまっていますが、それ相応に身についたと思ってます。
もちろんまだまだですので引き続き学習していきたいですね。
まとめ
- progateで基礎の基礎を固めていく
- 参考書を使いサンプルサイトなどの制作をしてみる
- サイトの模写コーディングでより実践的に学習する
以上が僕がHTML/CSSを学習してきた流れとなっています。
学習するなかで疑問やわからないこと、やり方などを自分で調べていくと思いますが、この調べる作業がとても勉強になり知識が広がっていきます。
自分で調べる行為はとても重要なので気になることがあればどんどんググってください!!!
そしてこの学習の流れが終わったら、次のステップとして自分でデザインも考えてWebサイトを作ってみるのも良いと思いますし、レスポンシブに対応させてみたりしてもいいと思います。
また、JavaScriptを学習して動きのあるサイトを作るようにしてみたり、PHPなどのサーバー側の言語も勉強してみてください!
もちろんここでご紹介した内容が全てではないですし、いろいろなやり方が多くあると思いますが、この記事が勉強の参考になれば嬉しいです!