こんにちは!ゆきまさです!!(@yyykms)
今回は授業で習った文字や文章のスタイルを定義するプロパティを紹介していきます!
color
文字の色を変えるにはcolorプロパティを使用します。
colorプロパティの代表的な値
| 値 | 記述例 |
|---|---|
| カラーキーワード | color: red; |
| 色番号(16進数) | color: #FF0000; color: #F00; |
| 色番号(10進数) | color: rgb(255, 0, 0); |
| 色番号(パーセント) | color: rgb(100%, 0%, 0%); |
| 色番号(透明度あり) | color: rgba(255, 0, 0, .7) |
カラーキーワード
色の名前で指定します。代表的な色の名前が以下の通りです。
| 色名 | ||||
|---|---|---|---|---|
| 赤系 | 黄色系 | 緑系 | 青系 | モノクロ系 |
| pink | khaki | lightgreen | skyblue | white |
| mageta | yellow | green | aqua | gray |
| red | gold | lime | blue | silver |
| purple | orange | olive | navy | black |
色番号
光の3原色のR(Red:赤)、G(Green:緑)、B(Blue:青)の強さを0~255で指定します。
新しいブラウザではA(Alpfa:透明度)を0~1(0.7のような記述だが.7とも記述できる)で指定することもできる。
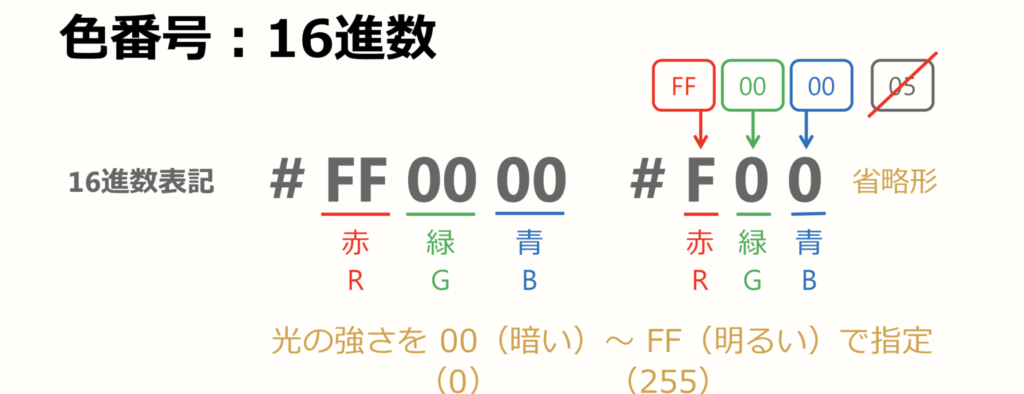
16進数
16進数の場合「#FF0000」のように「#」と6桁の数字で記述し、前から2桁区切りでRGBを意味し、00(暗い)~FF(明るい)で表します。
また、「#F00」のように省略形で記述することもできます。

10進数
10進数の場合は「rgb(255, 0, 0)」のように記述し、それぞれ前からRGBの値を0(暗い)~255(明るい)で指定します。

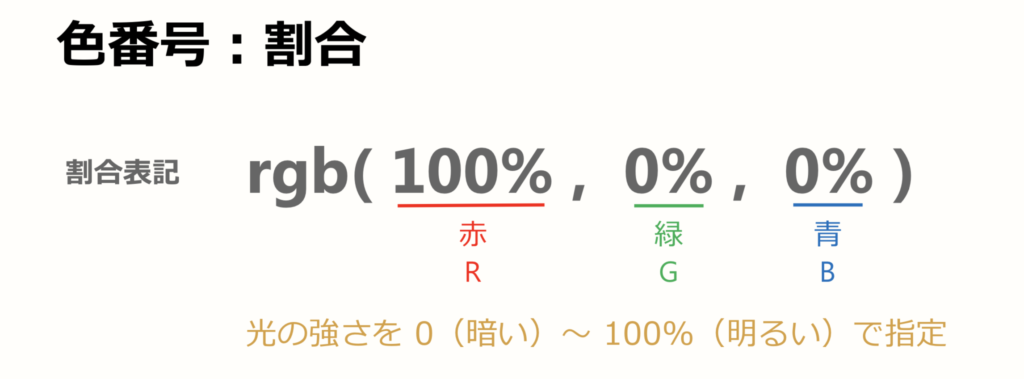
パーセント
パーセントの場合は「rgb(100%, 0%, 0%)」のように記述し、それぞれ前からRGBの値を0%(暗い)~100%(明るい)で指定します。

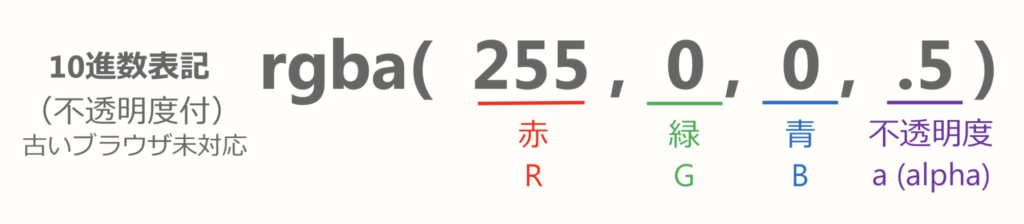
透明度
透明度を指定する場合は「rgba(255, 0, 0, .7)」のようにrgbの後にaを記述し、4番目の値に透明度を0(透明)~1(不透明)で指定します。
0~1をコンマ単位で調整して、半透明にしたりします。

透明度の指定は「rgba()」の他に「opacity」というプロパティでもできます。
「rgba()」はプロパティのみにして対して指定しますが、「opacity」はセレクタに対して指定します。
「opacity」はh1タグに対して指定しているため文字も含めて半透明にしてしまうからです。
font-size
文字の大きさを変えるにはfont-sizeを使用します。
font-sizeプロパティの代表的な値
| 値 | 内容 |
|---|---|
| 単位付きの数値 | 単位付きの数値で大きさを指定 |
| キーワード | 決められたキーワードで指定 |
数値で使用する代表的な単位
数値と単位の間にスペースを入れず、値が0の場合には単位をつけなくても構いません。
これらの単位はfont-sizeプロパティ以外にも使用することができます。
相対単位
| 単位 | 内容 |
|---|---|
| px | ピクセル:ディスプレイの1画素数を1pxとした単位 |
| em | エム:基準となる文字の高さを1とする単位 |
| rem | ルートエム:ルート要素(html要素)の文字の高さを1とする単位(IE9以上) |
| ex | エックス:小文字xの高さを1とする単位(あまり使わない) |
| % | パーセント:親要素の大きさに対する割合をパーセントで指定した単位 |
絶対単位
| 単位 | 内容 |
|---|---|
| in | インチ:1in = 2.54cm |
| pt | ポイント:72pt = 1in |
| pc | パイカ:1pc = 12pt |
| mm | ミリメートル |
| cm | センチメートル |
キーワード
font-sizaプロパティに使用できる代表的なキーワードは以下の通りですが、ブラウザによっては同じキーワードでもサイズが違ったり対応していない古いブラウザがあります。
| キーワード | ||||||
|---|---|---|---|---|---|---|
| xx-small | x-small | small | medium | large | x-large | xx-large |
なので基本的にはキーワードでは指定せず、単位で指定します。
font-family
文字の書体を変えるにはfont-familyを使用します。
font-familyプロパティの代表的な値
| フォント名 | 説明 |
|---|---|
| MS Pゴシック | Windows標準ゴシック系フォント |
| メイリオ | Windows標準ゴシック系フォント |
| ヒラギノ角ゴ PRO W3 | Mac OS標準ゴシック系フォント |
| Osaka | Mac OS標準ゴシック系フォント |
| MS P明朝 | Windows標準明朝系フォント |
| ヒラギノ明朝 Pro W3 | Mac OS標準明朝系フォント |
| Arial | Windowsの代表的なsans-serif英語フォント |
| Helvetica | Mac OSの代表的なsans-serif英語フォント |
| Times New Roman | Windowsの代表的なserif英語フォント |
| Times | Mac OSの代表的なserif英語フォント |
| Courier New | Windowsの代表的な等幅英語フォント |
| Courier | Mac OSの代表的な等幅英語フォント |
font-familyプロパティで指定できる代表的なフォントキーワード
| キーワード | 説明 |
|---|---|
| sans-serif | ゴシック体、サンセリフ体 |
| serif | 明朝体、セリフ体 |
| monospace | 等幅フォント |
| cursive | 手書き風フォント |
| fantasy | 装飾的フォント |
font-familyで指定した書体は閲覧者のパソコンに存在する場合のみ適用されます。
指定した書体が閲覧者のパソコンに存在しないことを想定し、複数の書体を「カンマ(,)」区切りで指定し、 そして最後にフォントのキーワードを指定します。
フォント名にスペースがある場合は「ダブルクォーテーション(”)」か「シングルクォーテーション(’)」で囲みます。
font-weight
文字の太さを変えるにはfont-weightを使用します。
font-weightの値
| 値 | 内容 |
|---|---|
| bold | 太字にする |
| normal | 標準の太さにする |
| 数値 | 太さを100刻みで指定 |
数値で指定する場合は主に400(標準)と700(太字)が使われていて、そのほかの数値はあまり使われません。
細かな太さ表示にブラウザが対応するまでは数値での指定は使わないほうがいいでしょう。
font-style
文字を斜体、非斜体にするにはfont-styleを使用します。
font-styleの値
| 値 | 内容 |
|---|---|
| italic | 斜体にする |
| normal | 斜体表示をやめる |
| 斜体になるタグ | |
|---|---|
| em | 強調 |
| cite | 引用元 |
主にem要素やcite要素などを、ブラウザの初期設定で斜体表示となるものを非斜体にするときに使われます。
text-decoration
文字をに下線をつけたり取り消し線をつけたり装飾するにはtext-decorationを使用します。
text-decorationの値
| 値 | 内容 |
|---|---|
| underline | 下線をつける |
| overline | 上線をつける |
| line-through | 取り消し線をつける |
| none | テキストの装飾をなくす |
また、文字色を青にしたり下線を表示させてしまうとリンクと間違われやすいのであまり使用しないほうがいいでしょう。
text-align
ブロックレベル要素内の文章を中央揃え、左揃え、右揃えにするにはtext-alignを使用します。
text-alignの値
| 値 | 内容 |
|---|---|
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
要素自体を中央揃えにしたい場合は、「margin: auto;」にすることによって変更することができます。
verticle-align
インライン要素の縦方向に中央揃え、上揃え、下揃えにするにはverticle-alignを使用します。
verticle-alignの値
| 値 | 内容 |
|---|---|
| baseline | 親要素のベースラインに揃える |
| top | 上揃え |
| middle | 中央揃え |
| bottom | 下揃え |
インライン要素とテーブルセルのみ適用可能となります。
ブロックレベル要素での行の中央揃えは次のline-heightで説明します。
この余白ができる理由はverticle-alignのデフォルト値にbaselineが設定されているからです。
画像もインライン要素なので配置されるのがbaselineになります。
参考記事>>>こちら
line-height
行の高さを変えるにはline-heightを使用します。
line-heightの値
| 値 | 内容 |
|---|---|
| 単位なし数値 | 文字の高さを1とする倍率 |
| 割合 | 文字の高さを100%とする割合 |
| normal | 要素が持つ初期値 |
line-heightは「px」で表示すると文字の大きさを変えたときに上下の行と被ってしまう恐れがあるため基本的には数値で記述します。
ただこの場合は1行のみに有効でブロック自体を中央にしたい場合は上下に同じだけの余白をとれば可能となります。
line-heightの詳しい仕組みはこの記事がわかりやすくておすすめです。>>>サルワカ | line-heightで行間を調整する方法
white-space
要素内に含まれるソース中のホワイトスペース(連続する半角スペース・タブ)と改行の表示方法を変えるにはwhite-spaceを使用します。
white-spaceの値
| 値 | 内容 |
|---|---|
| normal(初期値) | 連続する半角スペースやタブ、改行を1つの半角スペースとして表示し、要素に大きさが指定されている場合は、その大きさに応じて自動的に改行する |
| nowrap | 連続する半角スペースやタブ、改行を1つの半角スペースとして表示し、要素に大きさが指定されていても自動改行しない |
| pre | 連続する半角スペースやタブ、改行をそのまま表示し、要素に大きさが指定されていても自動改行しない |
list-style
リストのスタイルをカスタマイズするプロパティでいくつか種類があります。
list-style-type
リスト項目の先頭に表示されるマーカーの形状を変えるときはlist-style-typeを使用します。
ulに対するlist-style-typeの値
| 値 | 内容 |
|---|---|
| disc | 黒丸 : ● |
| circle | 白丸 : ○ |
| square | 四角 : ■ |
| none | 表示しない |
olに対するlist-style-typeの値
| 値 | 内容 |
|---|---|
| decimal | アラビア数字 : 1、2、3 |
| lower-alpha | 小文字アルファベット : a、b、c |
| upper-alpha | 大文字アルファベット : A、B、C |
| lower-roman | 小文字ローマ字 : ⅰ、ⅱ、ⅲ |
| upper-roman | 大文字ローマ字 : Ⅰ、Ⅱ、Ⅲ |
| none | 表示しない |
list-style-image
リスト項目の先頭に表示されるマーカーを画像に変えるときはlist-style-imageを使用します。値には「url(画像の場所)」を記述します。
list-style-imageの値
| 値 | 内容 |
|---|---|
| url(画像の場所) | 画像の場所を絶対パスか相対パスで指定 |
list-style-position
リスト項目の先頭に表示されるマーカーの位置を変えるときはlist-style-positionを使用します。
list-style-positionの値
| 値 | 内容 |
|---|---|
| outside(初期値) | マーカーを外側に定義する |
| inside | マーカーを内側に定義する |
マーカーの一括定義
まとめ
CSSの文字や文章のスタイルを定義するプロパティで、よく使うものなどをまとめてみました。
上記に書いたプロパティの値は一部で、ほかにもいろいろな種類があるので調べてみてください!